id: 3273688998 | 楼主:lyh娘 | 返回首页
id: 56886588170
1L | 作者:lyh娘 | 发布于 2014-09-03 21:23
鉴于很多人问我这个
特此开贴讲述制作方法
需要一个比较取巧的方法才能做出来,一般人想不到的……我也是网上查到的
id: 56886822324
2L | 作者:lyh娘 | 发布于 2014-09-03 21:27
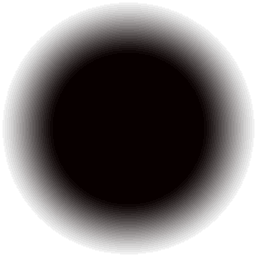
首先我们需要一张光源的图片
要遮盖的地方是透明的,而要显示的地方是黑的
我在这里提供一张制作好的,大家可以直接拿去用

id: 56887416563
4L | 作者:lyh娘 | 发布于 2014-09-03 21:38
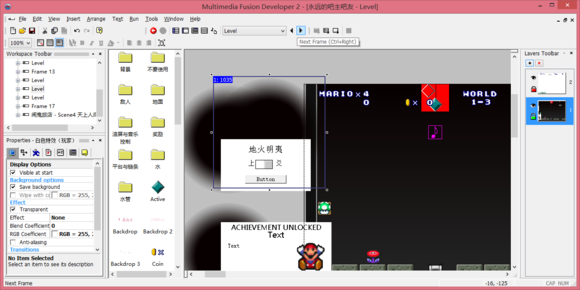
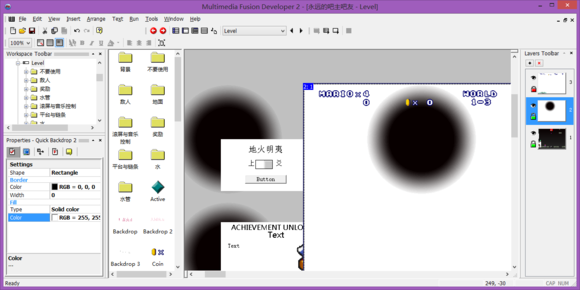
现在我们制作好光源了,开始制作实际的显示
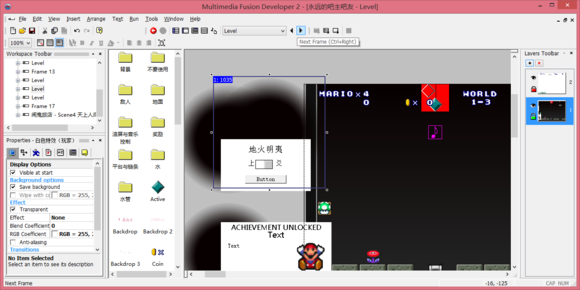
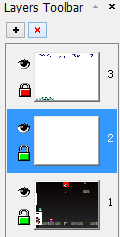
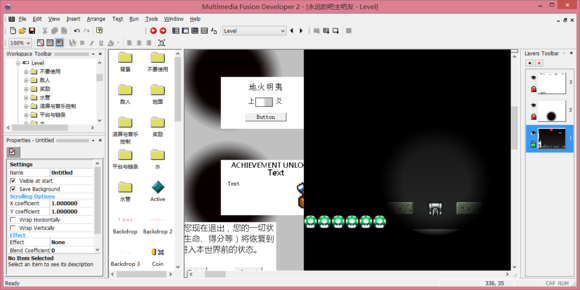
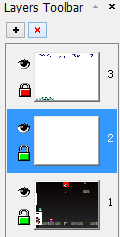
在MMF2主界面按下Ctrl+K快捷键,打开“图层”工具栏

点击加号,新建一个图层,并将其移动至要遮盖的图层的上方

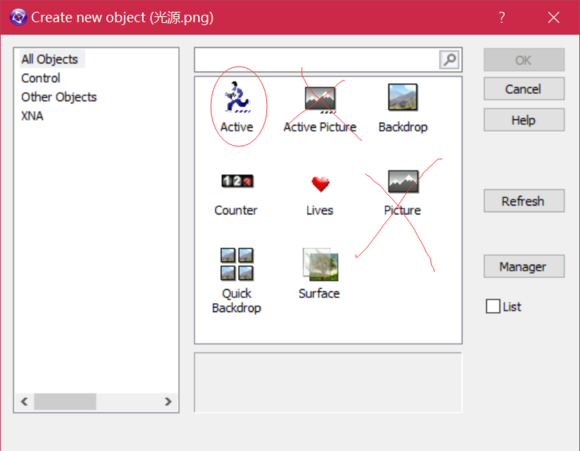
然后把光源移动到这个图层中(方法:在编辑窗口中选中光源,把它拖到图层工具栏对应的图层上)
id: 56887983652
5L | 作者:lyh娘 | 发布于 2014-09-03 21:49
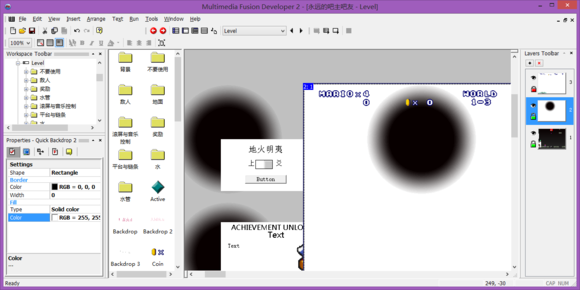
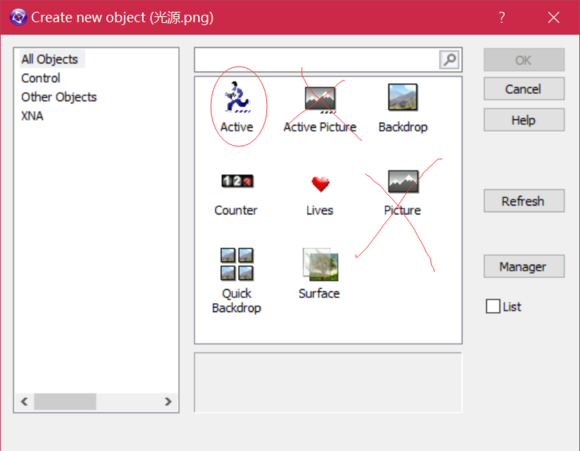
然后,在新建的图层中画一个Quick Backdrop
覆盖住整个游戏区域
颜色改成白

最后一步:
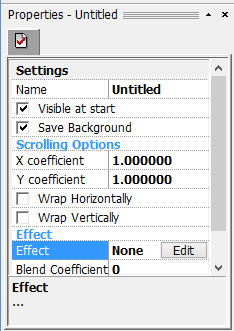
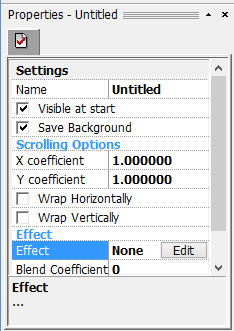
选中新建的图层,左侧的属性栏会出现图层属性
(你应该已经选中了这个图层,再点它是不会出现图层属性的,应该先选中别的图层,再重新选中它)

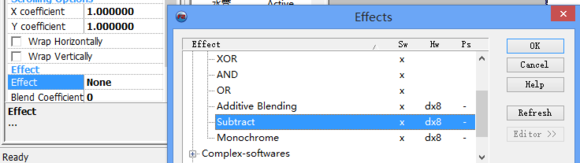
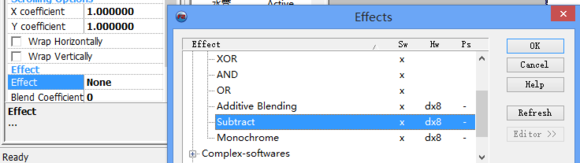
修改Effect,改成Standard里的Subtract,确定
(如果你用的不是HWA版,则修改Ink Effect为Subtract)

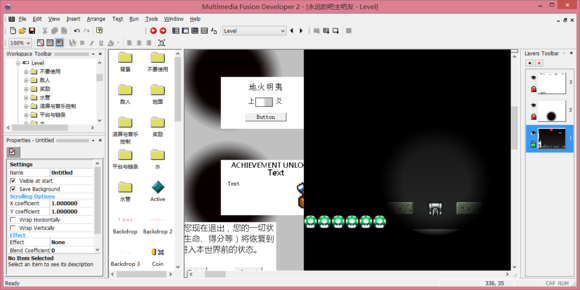
确定,你会发现光源已经生效了。
最后别忘了锁上这个图层(点击锁的图标),然后【切换回关卡本身的图层】,否则的话新拽出来的物品会拽到这个图层里。

最后要做的事就是用代码设置光源的位置了,这个大家应该都会了吧,我就不讲了(喂
id: 56897380641
6L | 作者:lyh娘 | 发布于 2014-09-04 00:41
做好后可以点击光源图层的眼睛图标把它隐藏,隐藏不会影响实际运行效果,只是在编辑器里不显示
id: 56926375706
7L | 作者:suteaury | 发布于 2014-09-04 18:32

id: 56980350140
8L | 作者:无视我…… | 发布于 2014-09-05 20:56
所以说r248无解么。。。
id: 85675032026
10L | 作者:fengmm521 | 发布于 2016-03-14 15:34
这个方法只能在winodws程序开发的时候使用,打包到ios,android,flash,html5都是不支持的。少一个kcpict.mfx扩展。楼可知道怎么解决么。
id: 85683089396
11L | 作者:lyh娘 | 发布于 2016-03-14 18:24

@fengmm521











我更正一下,不一定要透明的,白的也行